I am a junior web developer recently learned Bootstrap 4 and try to explore the possibility of the framework in a real world frontend project.
Before Start ...
- To tell the possibility, I decided to do a real-world project with Bootstrap 4 to get the experiences.
- I choose to clone the website of an Online Coding School ( Microverse.org ) I am attending to for this project, because:
- It is a Single Page Application which is common for today's job market.
- It has about 7 ~ 8 sections to introduce its features and services which make it complicated enough compared to other real-world projects.
- It uses #Bootstrap4 and custom CSS for its fronted decoration, which is exactly what I am looking for.
- I didn't build the website from scratch, but I tried not to get any help from the school or any other people to ensure that is how I will work in the real world project.
- I finished this project in about a month, but I was doing few others projects and studying during the period, so the total hours I spent on this project are about 30 ~ 40 hours.
- The final project is not completely identical to the original one (and I am not intend to), you can see it from this link.
Below are how I have accomplished this project and what conclusion I came out of it.
Let's get it start => First Part - Project Setup
At first, I go to GetBootstrap.com to download the latest version of Bootstrap Source Files. (It is V.4.2.1), unzip it, and I saw the following files inside the folder. (There are many sub-folders and files I have omitted).
bootstrap-4.2.1 tree -L 2
.
├── CNAME
├── CODE_OF_CONDUCT.md
├── ...
├── build
│ ├── banner.js
│ ├── ...
│ └── vnu-jar.js
├── composer.json
├── dist
│ ├── css
│ └── js
├── js
│ ├── dist
│ ├── src
│ └── tests
├── nuget
├── package-lock.json
├── package.js
├── package.json
├── scss
│ ├── _alert.scss
│ ├── _badge.scss
│ ├── _breadcrumb.scss
│ ├── _button-group.scss
│ ├── ...
└── site
├── _data
├── ...
└── sw.js
17 directories, 67 files
For my purpose, I only focus on one major folder - ./scss, because I will compile my own version of CSS through Sass. I copied the entire ./scss folder to my project folder, below are my project folder structure.
➜ clone-microverse git:(development) tree
.
├── [1.0K] LICENSE
├── [ 736] README.md
├── [ 224] assets
│ ├── [ 128] bootstrap
│ │ └── [1.4K] scss
│ │ ├── [1.1K] _alert.scss
│ │ ├── [1.0K] _badge.scss
│ │ ├── [1.2K] ...
│ │ ├── [ 920] bootstrap.scss
│ │ ├── [1.0K] mixins
│ │ └── [ 576] utilities
│ ├── [ 128] css
│ │ ├── [438K] custom.css
│ │ └── [452K] custom.map
│ ├── [2.0K] images
│ │ ├── [9.8K] 1-r-kn-gdqsl-5-lie-3-l-r-7-j-n-0-a-zq-2-x.png
│ │ ├── [9.5K] 2000-px-stack-overflow-logo-svg.png
│ │ ├── ...
│ └── [ 128] scss
│ ├── [ 27K] _style.scss
│ └── [1.2K] custom.scss
└── [ 48K] index.html
7 directories, 47 files
There are 2 /scss folders in this project, one is ./asset/bootstrap/scss (from Bootstrap source files) and another one is ./asset/scss (for me to write customized code inside), and the output folder is ./asset/css (Where my HTML will refer link to).
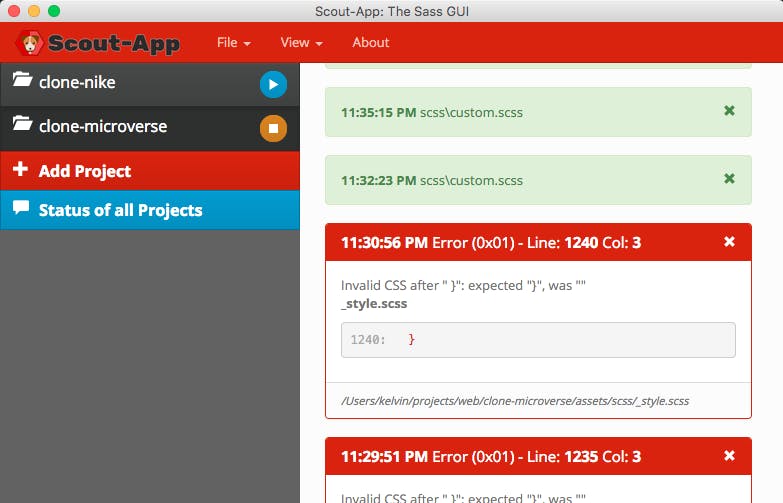
For Sass compiler, I use Scout-App to help, it is a Sass GUI so it is very straightforward and easy to set up. Once I finish the project setup, I start my coding in HTML & Sass files.
Once I finish the project setup, I start my coding in HTML & Sass files.
Second Part => Coding ... (the hardest part)
Base on Bootstrap Official Documentation, I created a custom.scss file to add my customized elements and bootstrap base file together.
// Custom.scss
// Option A: Include all of Bootstrap
/* -------begin customization-------- */
$theme-colors: (primary: #6f23ff,
secondary: #ffd540);
:root {
--dusk: #3e396b;
--very-light-blue: #f8faff;
--purplish-blue: rgb(111, 35, 255);
--tealish: rgb(65, 211, 189);
--light-tan: #f9f1ae;
--padding-sm: calc((100vw - 540px) / 2);
--padding-md: calc((100vw - 720px) / 2);
--padding-lg: calc((100vw - 960px) / 2);
--padding-xl: calc((100vw - 1140px) / 2);
--oPadding: calc(0.16 * 100vw);
--oHeight: calc(0.16 * (100vw - var(--padding-xl)));
--oHalfHeight: calc(0.16 * (50vw -var(--padding-xl)));
}
/* -------end customization-------- */
/* import Bootstrap to set the changes! */
@import "../bootstrap/scss/bootstrap.scss";
/* ----------- custom font import ------------ */
@import url("https://fonts.googleapis.com/css?family=Domine:400,700|Maven+Pro:400,500,700,900|Montserrat:400,500,600,700,900&display=swap");
/* ------------ Self-styling -------------- */
@import "./style";
I used "Option A" - to include all the bootstrap components in this project, put all self-styling customization into a separated file ./style.scss, Sass will compile all sass files into one big giant css output to ./asset/css/custom.css, which I
refer it back in my index.html file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="./assets/css/custom.css" type="text/css" />
<title>clone-Microverse - Online Coding School</title>
</head>
So far all the steps above are very clear and easy to follow ( I finish them in about an hour), but what coming in next are out of my calculation.
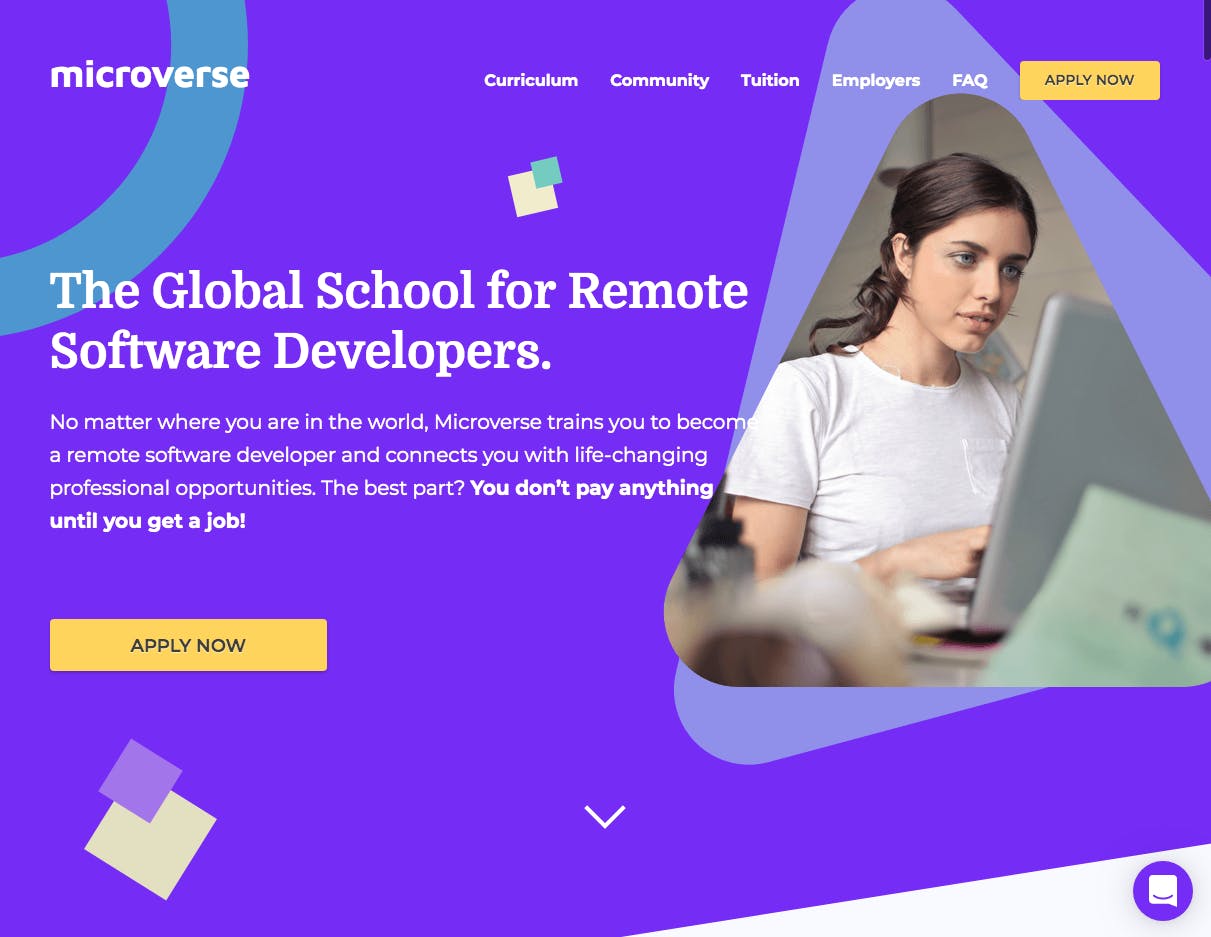
I spent the first few hours trying to re-create the navigation bar and landing page by myself. The more I tried, the more I found it is hard and complex. I tried to utilize more bootstrap 4 classes and less customize CSS, but it seemed impossible.
The original website looks pretty slick and stylish, isn't it? Yes, but the price is very specified and complex frontend code.

I finally gave it up and try to look at the original website's code to see how they actually come together, the result is shocking - there are more stacks or layers to make up one component than I originally thought, there are more custom CSS than use Bootstrap 4 class directly, they intend to use more #id rather than class for specificity of CSS style. Below are a peek on the code -
# Index.html
<div id="homepage" class="row bg-primary">
<div class="content">
<div id="homepage-navbar-container" class="container-fluid p-0">
<nav id="homepage-navbar" class="navbar navbar-expand-lg w-100">
<div class="container">
<a href="#" class="navbar-band logo">microverse</a>
....
<div id="navbarToggler"
class="collapse navbar-collapse w-100 align-items-baseline">
<ul class="nav navbar-nav w-100 justify-content-end">
<li class="nav-item pr-3">
<a
class="nav-link font-weight-bold text-white text-capitalize"
href="#"
>curriculum</a
>
</li>
\\ _style.scss
#homepage-header {
margin-top: 163px;
position: relative;
z-index: 105;
.head-line {
font-family: "Domine", serif;
font-size: 3rem;
font-weight: bold;
line-height: 1.27;
}
.head-text {
font-size: 1.25rem;
line-height: 1.65;
margin-top: 15px;
margin-right: 30px;
color: #fff;
}
Because of these complexities, I spent almost one month to finish all the coding, there are some on and off time and I just do this project on my spare time, but it still overly difficult than most of the frontend project I have done before. The final finished index.html file has 1204 lines, _style.scss file has 1512 lines,
├── [1.0K] LICENSE
├── [ 736] README.md
├── [ 224] assets
│ ├── [ 128] bootstrap
│ │ └── [1.4K] scss
│ ├── [ 128] css
│ │ ├── [437K] custom.css
│ │ └── [451K] custom.map
│ └── [ 128] scss
│ ├── [ 27K] _style.scss
│ └── [1.1K] custom.scss
└── [ 48K] index.html
Finally, You can check out all the code in here. I have clone about 95% of the code from the original website, but it still took me many hours to accomplish it. I can't image how much hours I have to spend if I need to do this project from scratch.
Lesson Learn & Conclusion ...
At first, after finishing this project, I think I can answer the question I raise at the beginning now - How much Bootstrap 4 Can help for a real-world project?
- A short answer is - "Not much"
- A longer answer is - "It help on its grid system and some spacing utilities, but the project still needs a lot of customizing CSS to help make the website look unique and outstanding."
- An even longer answer is - "Bootstrap framework help provide a solid foundation for the project, it contributed about 20 ~ 30 % of the code base, but a real-world project needs more unique design and differentiation, imaginations and creativities are needed as a Frontend Developer!"
Second, below are some lesson learned I got from this project -
- A Real-world FrontEnd Project is usually complex and challenging. (It will be much more complex than the projects in Odin project or any other online learning platforms).
- A Frontend framework such as Bootstrap 4 might help, but diligentness and creativities are still the main contributors.
- Frontend development mainly involves repetitive coding and being requested to update frequently, make sure I like this kind of working style before I jump in.
- There are still much more to learn about SASS, CSS & HTML.
Finally, due to the limitation of my knowledge and resources, I might do this project in a completely wrong way or an immature way, hence I got a completely wrong answer from it. But so what? I did it and write about it anyway, I definitely learn a lot from it.
There are free resource can help customize Bootstrap 4 theme too, but they seem no fit for this project, so I might try them in the next project.
I will do it again if there is a question I can't get the answer from google or any other sources, I think that is how a self-taught programmer learn to evolve in today's environment.
PS: I am open to your critiques and suggestion for this project, thanks again for you to finish this reading.